

Prototypes help highlight design flaws as well as ensure that system iterates in the right direction, the low fidelity variations minimize the overhead associated with the process.
Our low fidelity prototype was produced using pencil, pen, paper and cardboard, the intention is to test the interface and basic functions of the system prior to developing it, we hope to bring critical flaws to light as well as evaluate the complexicity of navigating the menu.
A walkthrough the different panels is presented below, followed by video demonstration of our prototype.
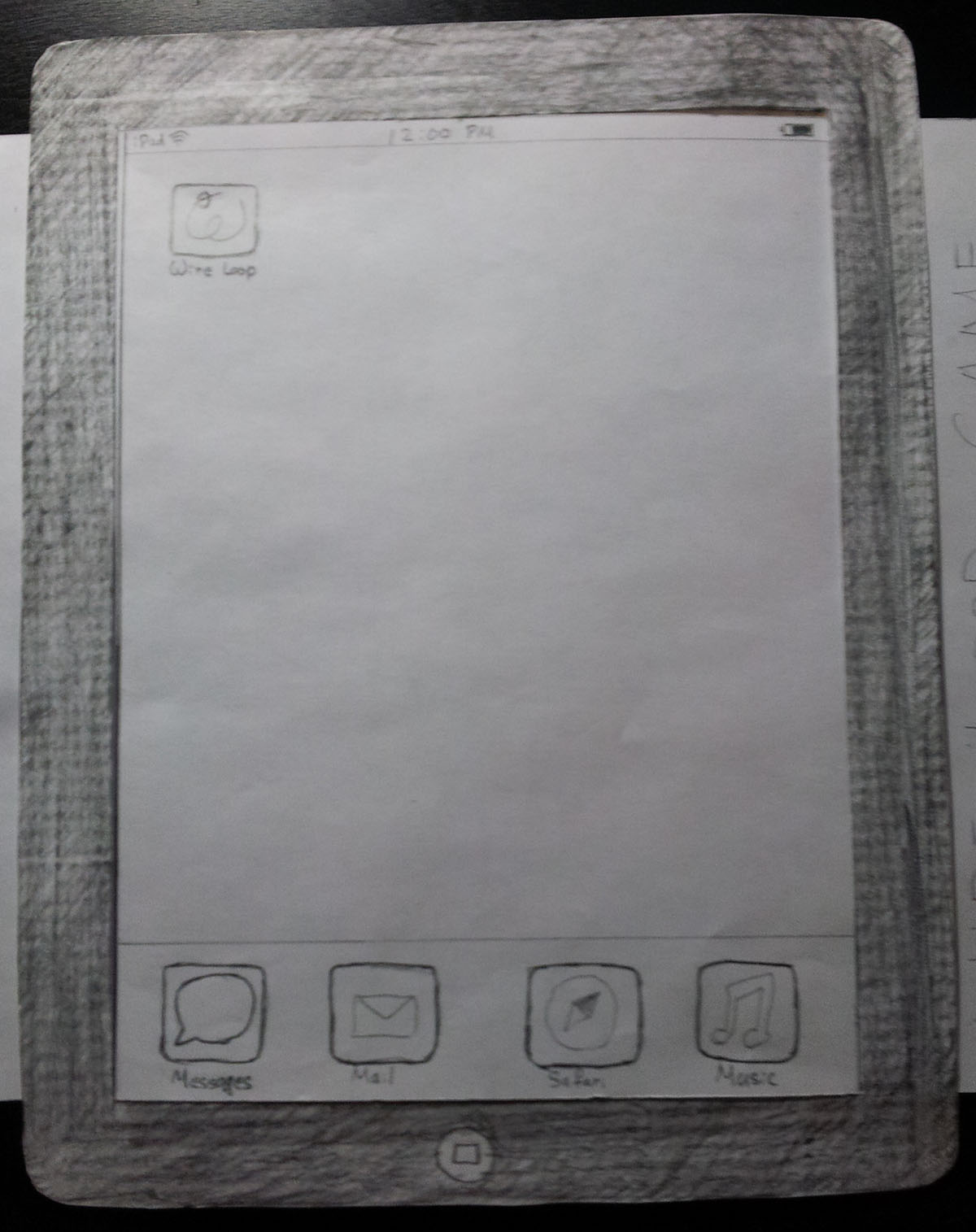
This is the screen the user must navigate to in order to choose the Wire Loop Game App. Once the app is tapped on, the game’s home screen opens.

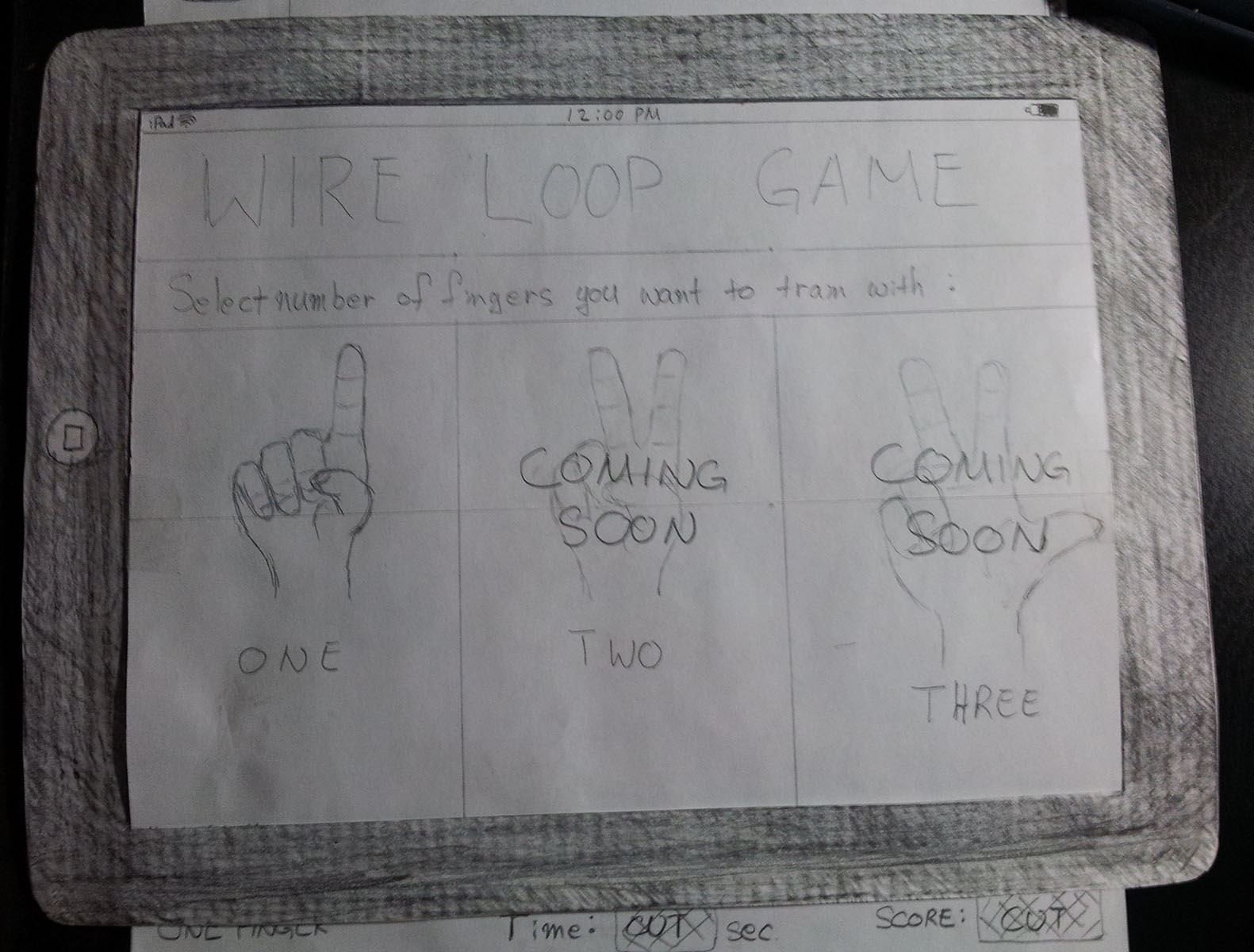
This is the home screen of the game. Users have the option of choosing a one finger game type. The two and three finger game types will be added if time permits. Once the user has tapped on the one finger game type, the view proceeds to the next screen - level select.

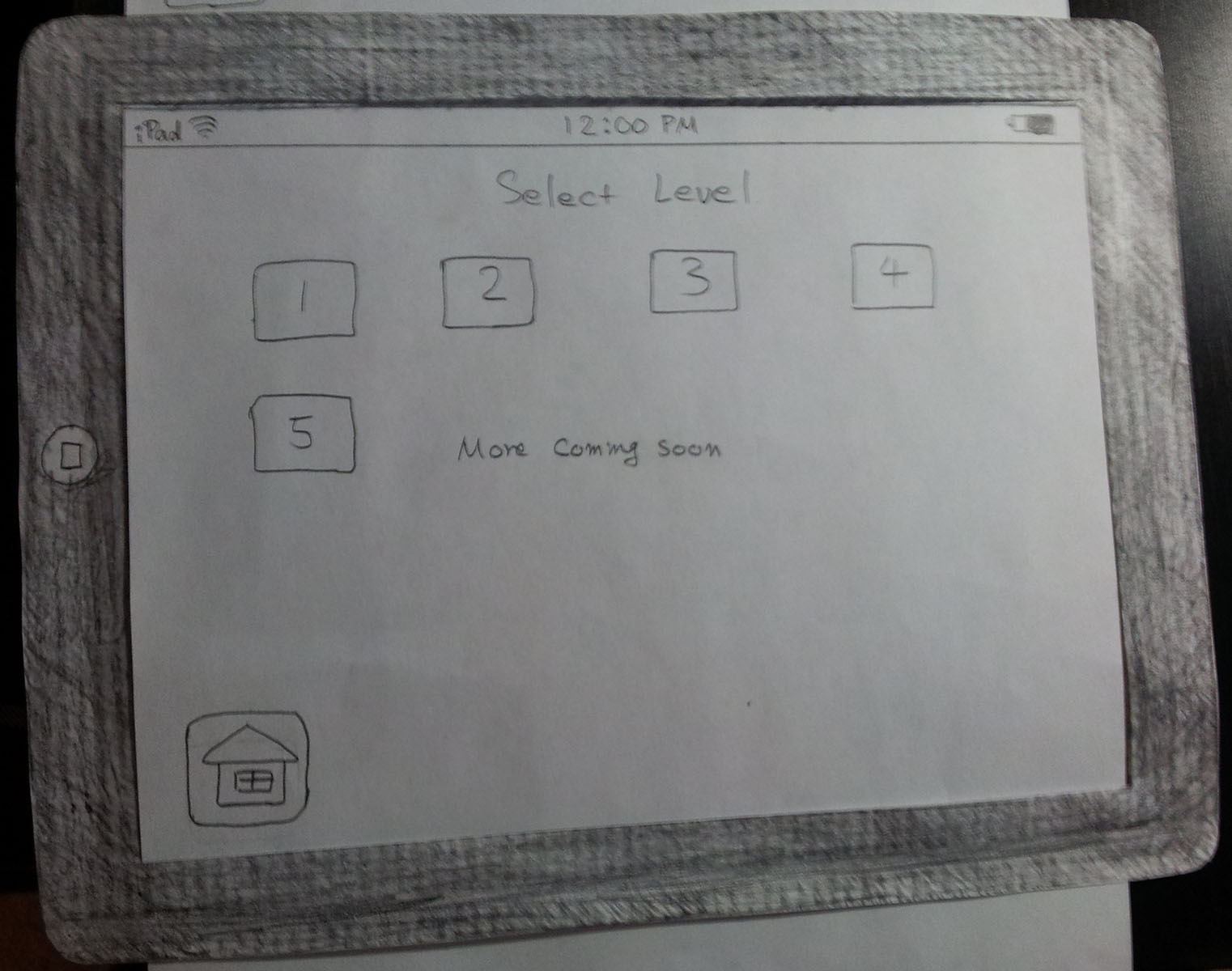
This screen is where the user is able to select which level they want to play. The user is only able to select levels he/she has “unlocked” (passed or current level). The game starts with level one already being unlocked. The level difficulty increases according to the track complexity. Currently there are five levels the users could choose from with more being added as time permits. Once a level is selected, the game starts!

This screen is the start of the game. The game (time and score) only starts once the user has placed their finger on the ball. The screen consists of the level and game type, the score being displayed, the time being decremented as the game continues, the option of changing the level as well as going back to the home screen. There are four options that could happen while playing the game: a) the user decides to go back to home screen (go to number 2), b) the user decides to change levels (go to number 3), c) the user decides to play the game and the timer runs out before he/she is able to complete the level (go to number 5), d) the user is able to complete the level (go to number 6).

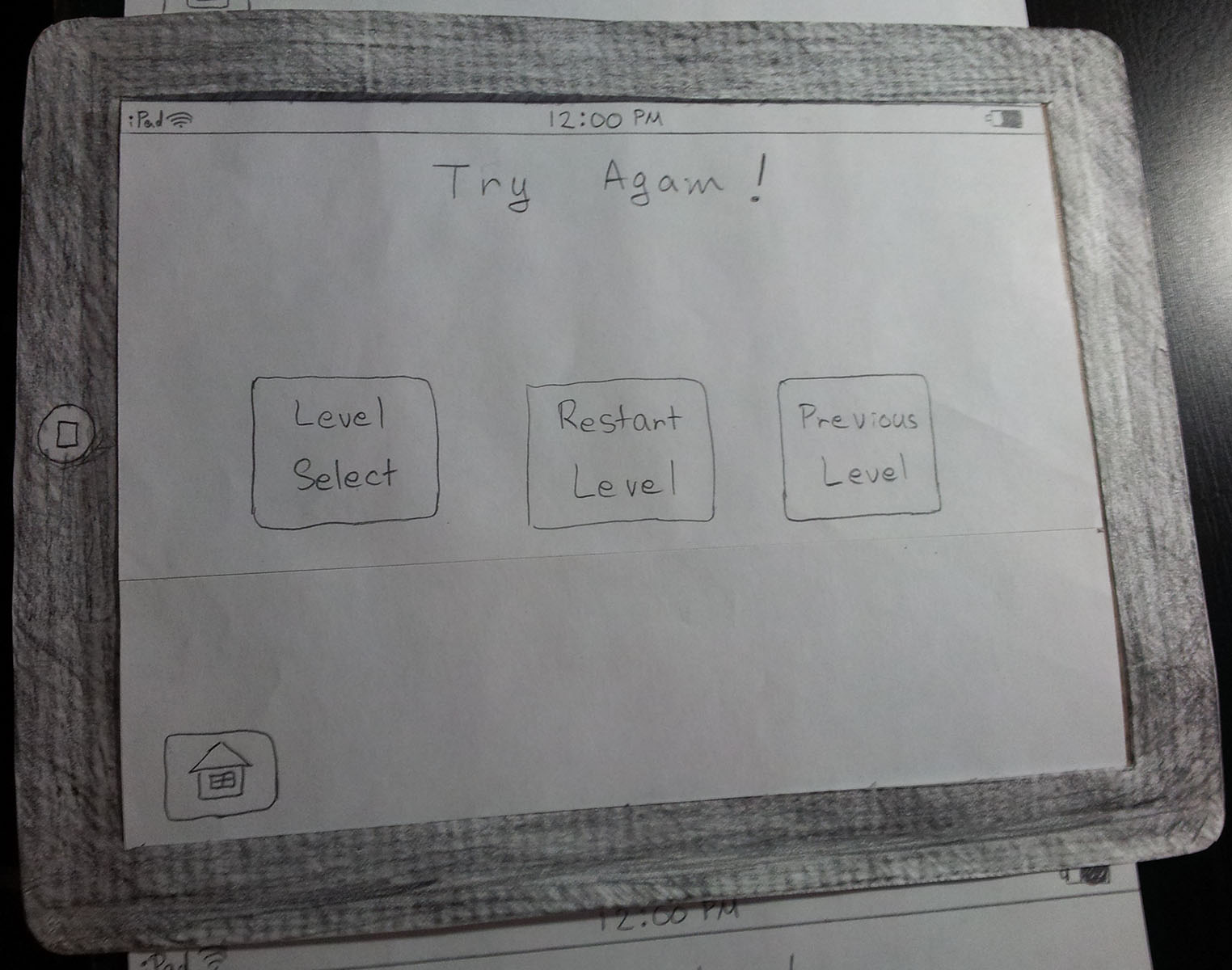
This screen pops up when the user was not able to complete the level - not able to bring the ball to the end of the track in the time given. This screen lets the player choose between selecting another level, restarting the game they just attempted, and finally try out the previous level to practice before diving into the level they just attempted.

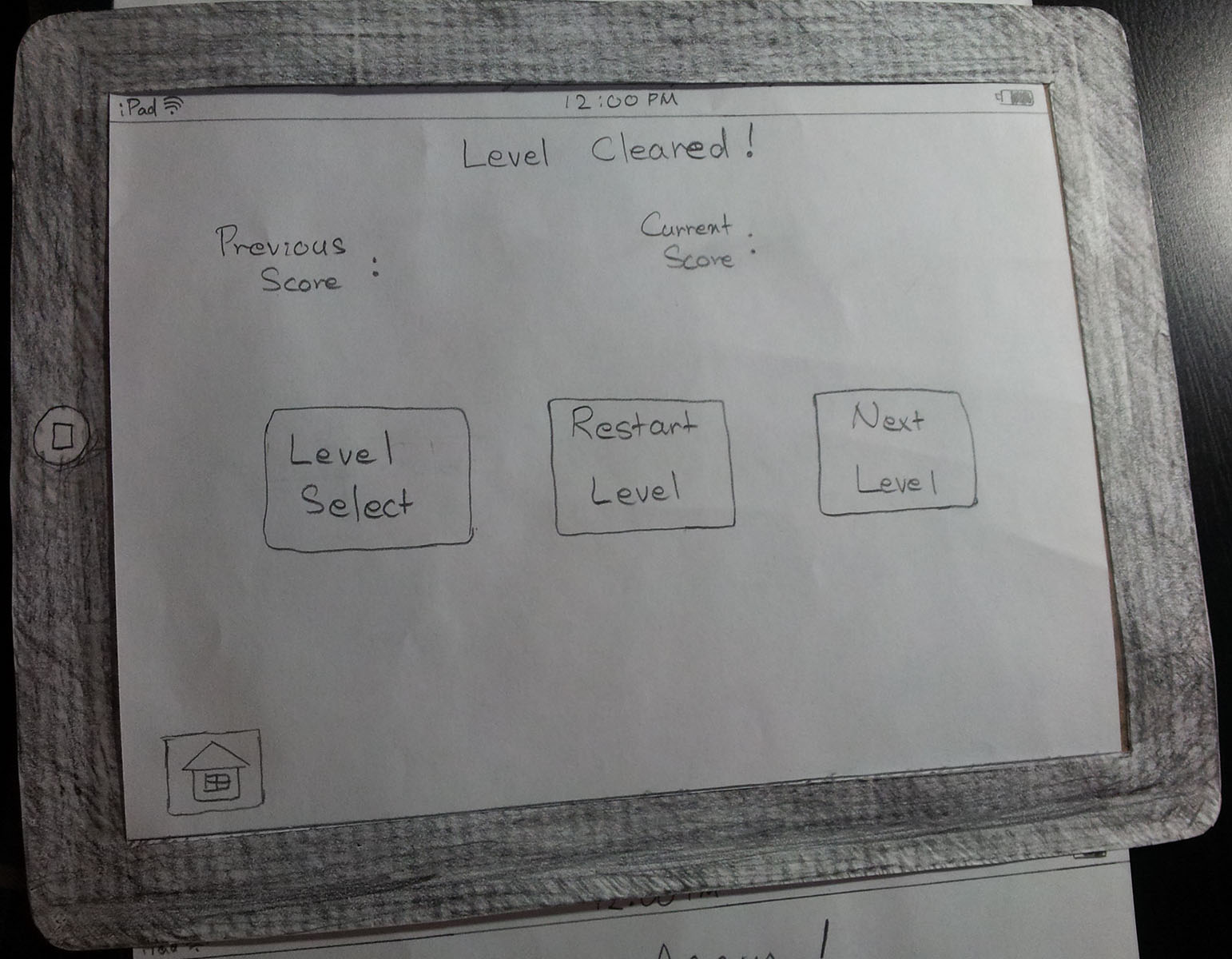
This screen pops up when the user has successfully completed the level within the time given. The score, of the user’s previous attempt and current attempt are given so that if needed, the user can try to improve their score. Again, the user has the option to change levels, restart the game to improve their score and try out the next level.

The game is played in landscape mode with the score and time at the top to minimize the amount of screen space obscured by the user’s hand, further testing with a rehabilitation expert should determine the necessity of an exclusive left-handed verision of the game.
Buttons, which are not critical to the immediate game-play during the levels are placed at the bottom as to not interfere with actions in the field.
The basic GUI for the menu is intended to minimize complexity and avoid any buttons or actions that in-themselves require a high degree of coordination, allowing the user to initiate the game routine on their own time.
The width of the track is relatively fixed for the time being, it’s gauge will be adjusted to about twice that of the average finger to simplify development whilst minimizing the level of proficiency required to start the early stages, further improvement is dependant on success.
The reduction of the game mode options from five fingers to three, deviating from our original proposal was due to limitations of in-app finger tracking for digits greater than three in one of our major target platforms, the Apple iPad.
| Mohamed | Radhika | Chan Woo | |
|---|---|---|---|
| Prototype Design/Development | 1 | 1 | 5 |
| Prototype Demonstration | 1 | 1 | 1 |
| Panels and Description | 1 | 4 | 0.5 |
| Design Decision | 2 | 1 | 0.5 |
| Web Notebook | 3 | - | - |
| Total | 8 | 7 | 7 |